

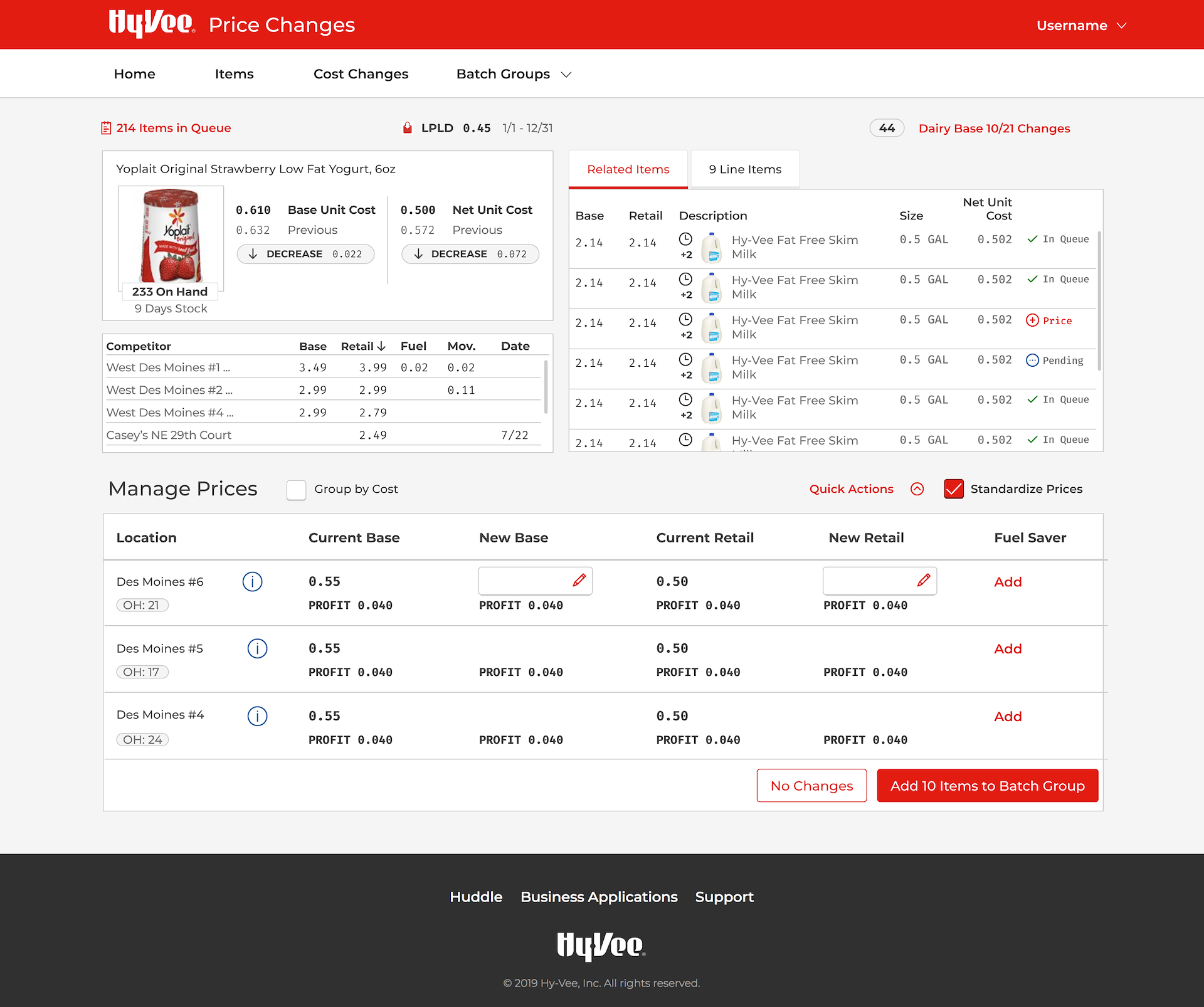
Hy-Vee Retail Pricing
Technology plays a big role with a company that has 570 grocery and convenience stores across 9 Midwestern states and sales of more than $13 billion annually.
— PROJECT TYPE
Digital transformation
— ROLES
UX research
Information architecture
Interaction design
Interface design
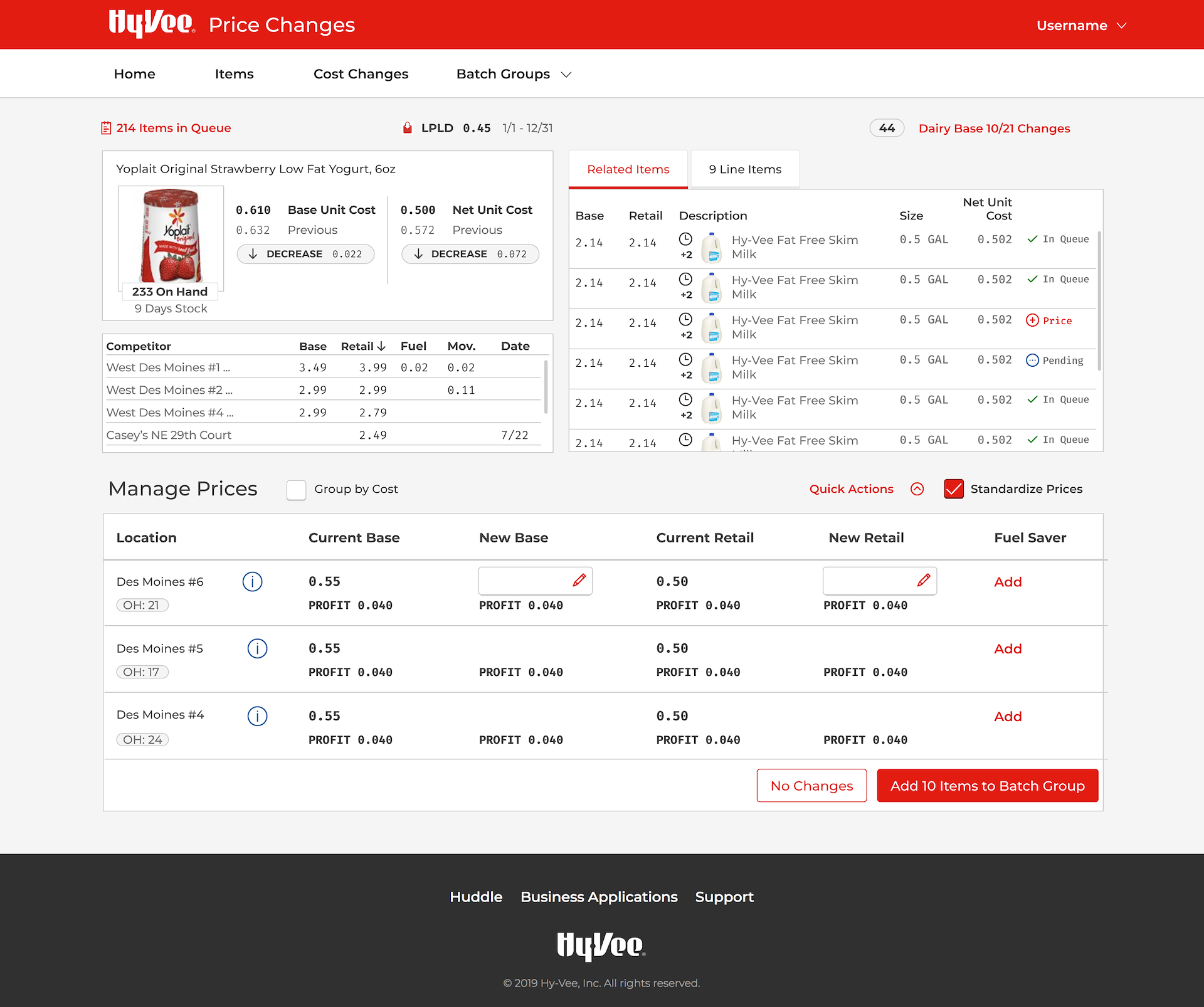
To make one store successful, everyday a Store Manager must review and change the prices of thousands of items based on location and availability
The new web-based application makes it possible for one Store Manager to be responsible for many stores, increasing the stakes in the Digital Transformation strategy
Challenges
Hy-Vee Stores launched a new web-based application for Retail Pricing, yet Store Managers kept using the legacy application.
Goals
Our goal was to find out why the new application wasn't being used and search for improvements or new features that would increase adoption.
Actions
Product Managers, Engineers, and Designers collaborated to find viable and effective solutions. Knowing there could be many solutions, we would have to rank which solution would have the most impact vs. level of effort
Examine the analytics
Analytics showed how popular some features are and how some were barely used at all, it also helped us understand how quickly the review process should take

User interviews
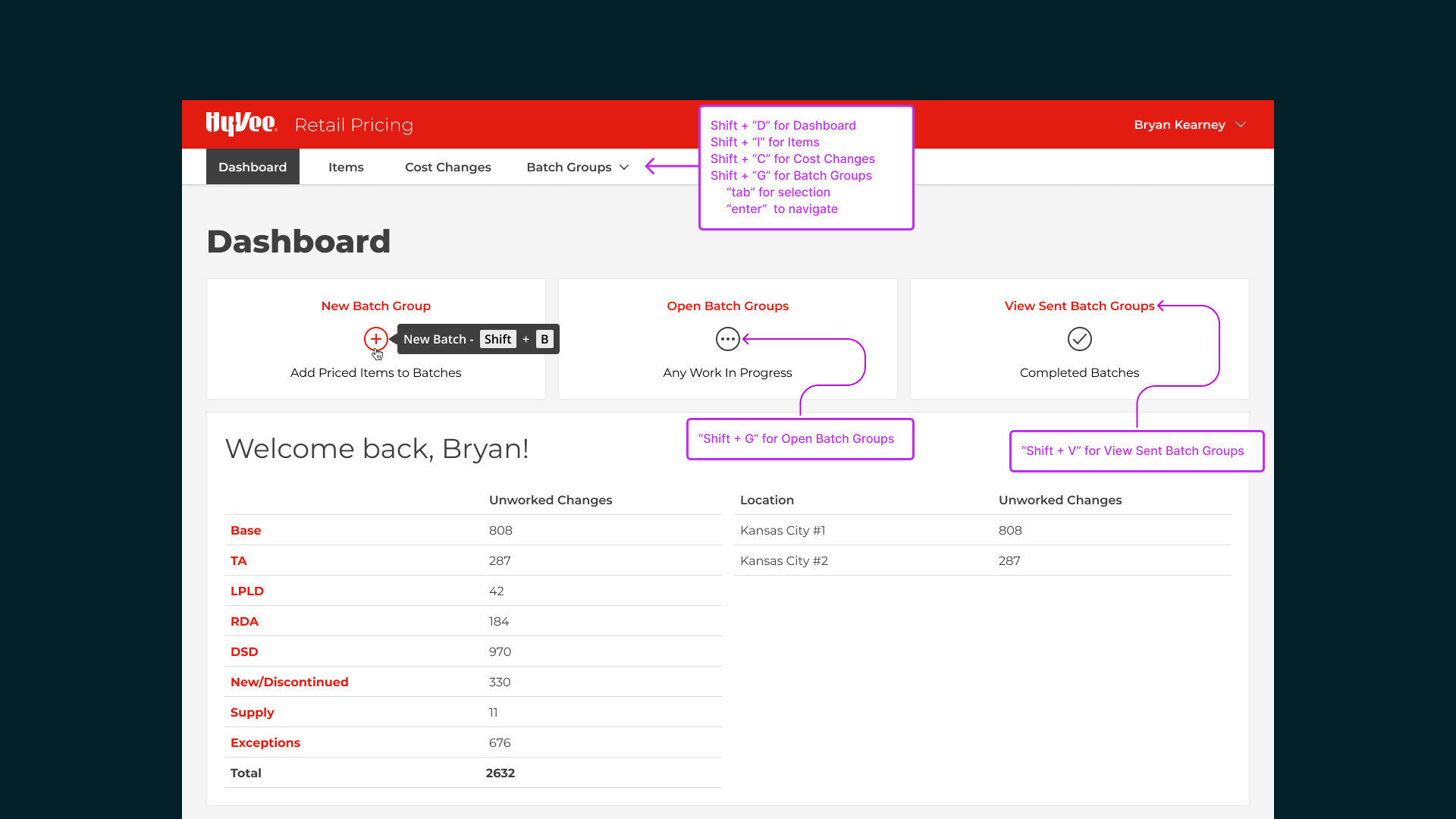
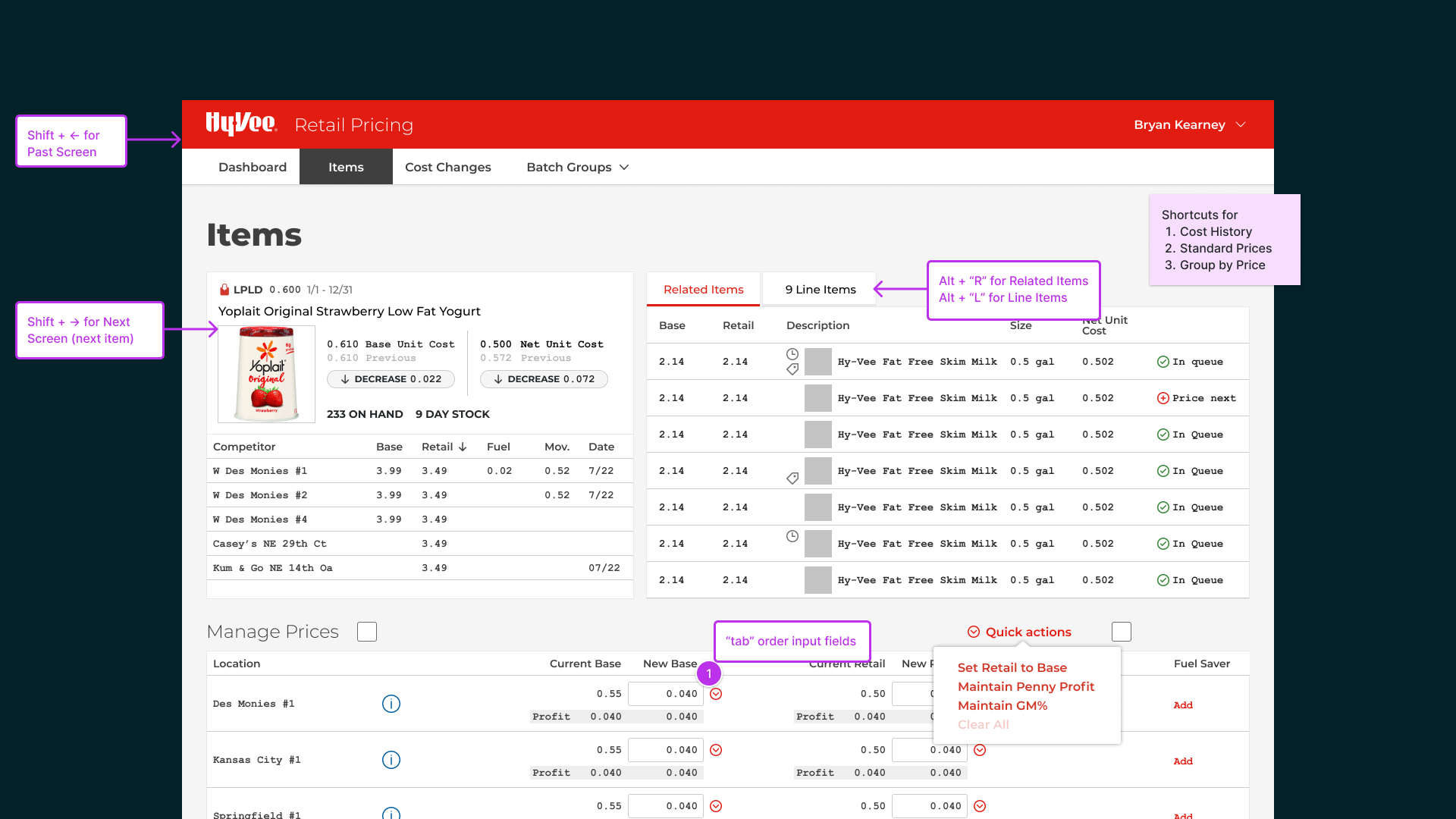
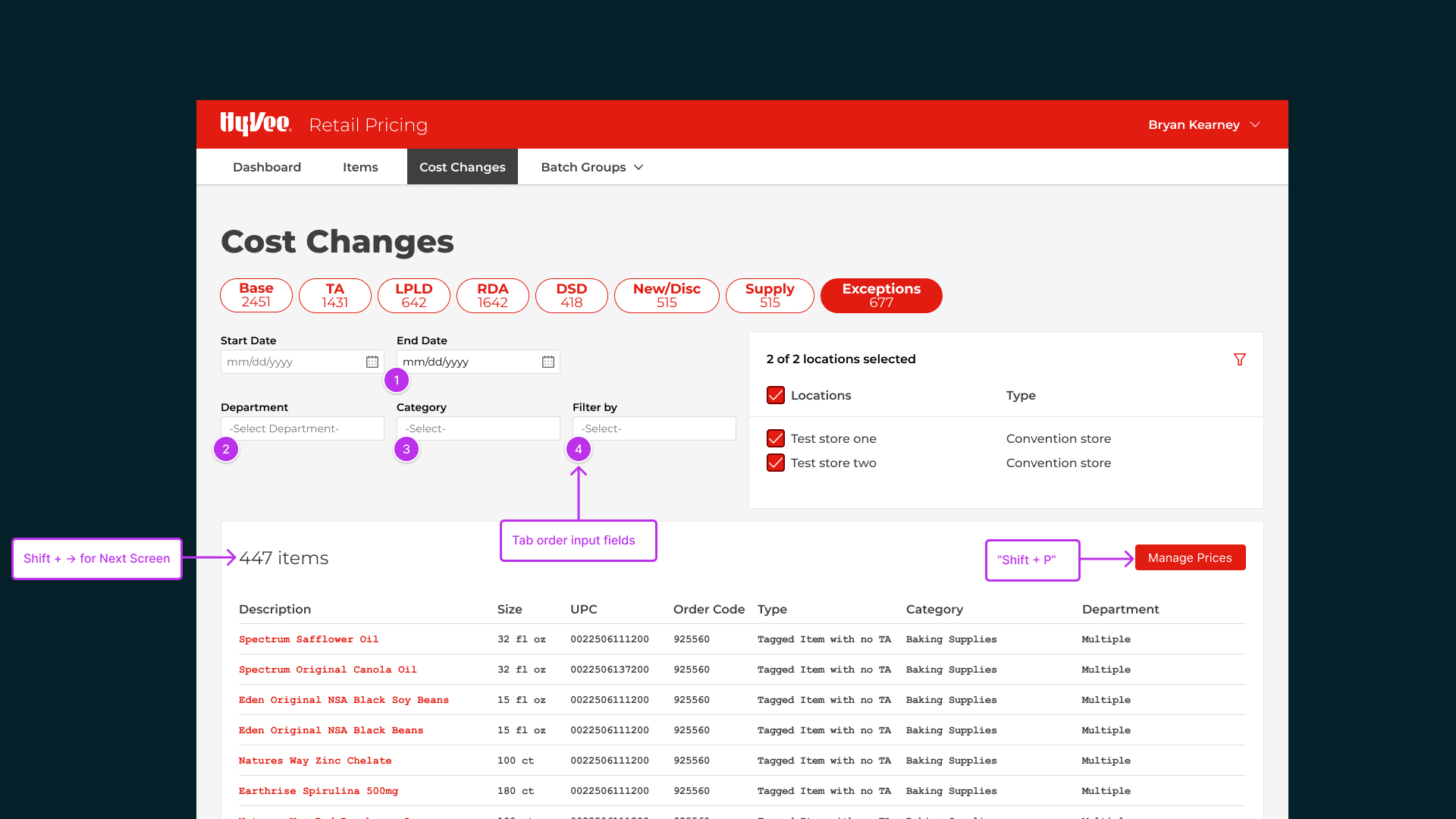
Interviews and observations of Store Managers provided key insights, although the older technology had limits, it performed extremely well for a large volume of work. Keyboard shortcuts were a major benefit, yet had not been kept while developing the new application

Evaluate solutions
Our UX research clearly defined the problem and let us brainstorm on several possible solutions for us to determine level of effort and impact

Gather current examples
To find out what the current keyboard shortcuts are, Developers helped Designers obtain a code sample, a perfect way to begin evaluating each shortcut for platform, navigation, and data entry

Keep, remove, or add?
Add new keyboard shortcuts using modifiers like "Shift" and "Alt" make them more memorable, but we also needed to not compete with Operating System's and Browser's built-in keyboard shortcuts

Purpose and placement
Making a more robust list of keyboard shortcuts also meant we carefully considered how they we discovered through interactions like a hover state.